Array em Javascript: Conceitos, Estruturas e Exemplos de Uso
No mundo da programação, as estruturas de dados são elementos certamente essenciais. Elas nos permitem organizar, processar e manipular dados de forma eficiente. Uma dessas estruturas de dados cruciais é o Array, um conceito universal presente em quase todas as linguagens de programação. Neste artigo, vamos nos concentrar em Arrays em JavaScript, abordando seus conceitos, estruturas e exemplos de uso.
O que é um Array?
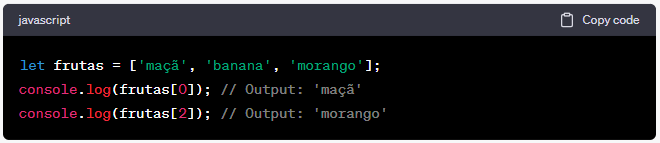
Um array é uma estrutura de dados que armazena uma coleção de elementos. Em JavaScript, esses elementos podem ser de qualquer tipo, por exemplo: números, strings, objetos, e até mesmo outros arrays. Cada elemento em um array tem um índice associado, que é uma referência numérica à sua posição. Em JavaScript, os índices começam em zero.
- Top 10 Ações com Maiores Dividend Yields da B3 em 2025
- Assistir Dorama é pecado? Esses conteúdos são prejudiciais a fé cristã?
- Creditas: Não faça empréstimo consignado antes de ver essas informações
- Renda com Cartão de Credito - Aprenda Agora
- Suicídio é pecado? Um Estudo Detalhado
- Aumente seu Score em 7 dias
- Israel hoje é o mesmo Israel bíblico?

Criando e Acessando um Array
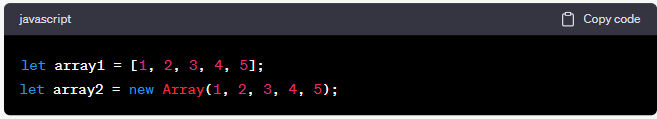
Então, criar em JavaScript é simples. Você pode fazer isso usando colchetes [], ou utilizando a palavra-chave new Array().

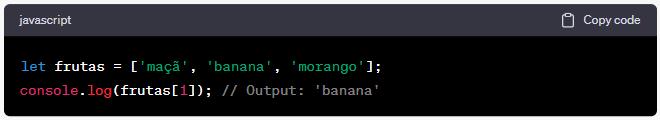
Portanto, para acessar um elemento, você usa seu índice. Lembre-se, os índices começam em zero.

Métodos de Array
JavaScript fornece uma série de métodos úteis para trabalhar com arrays. Aqui estão alguns dos mais comuns:
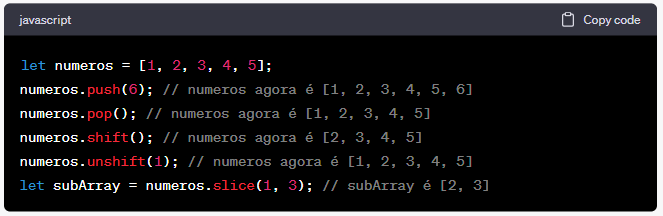
push(): Adiciona um ou mais elementos ao final.pop(): Remove o último elemento.shift(): Remove o primeiro elemento.unshift(): Adiciona um ou mais elementos no início.splice(): Adiciona ou remove elementos.slice(): Retorna uma cópia de uma parte do array.
Vamos ver alguns exemplos desses métodos em ação:

Principais Funções dos Arrays
Agora vamos então explorar algumas das principais funções que podem ser aplicadas aos arrays em JavaScript. Essas funções, ou métodos, podem ser extremamente úteis para manipular e trabalhar com arrays de maneira eficiente.
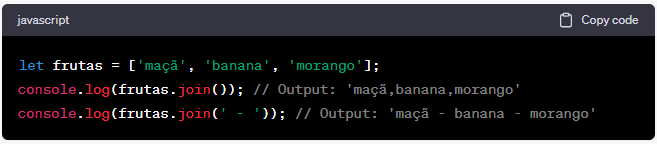
join()
O método join() é usado para unir todos os elementos de um array em uma string. Você pode especificar um delimitador para separar os elementos. Se nenhum delimitador for fornecido, os elementos serão separados por uma vírgula:

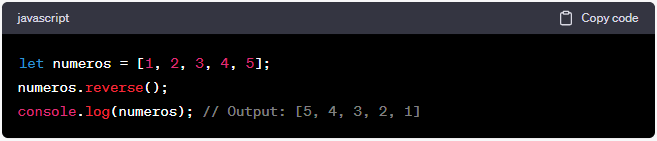
reverse()
O método reverse() inverte a ordem dos elementos em um array:

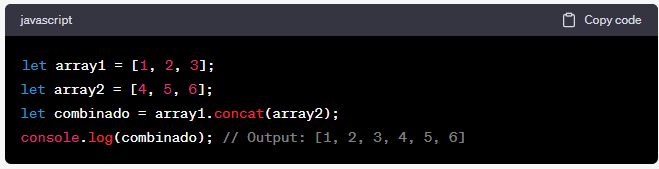
concat()
O método concat() é usado para combinar dois ou mais arrays. Ele não altera os arrays existentes, mas retorna um novo:

sort()
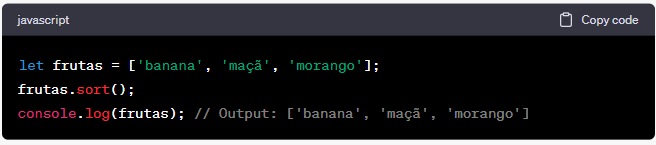
O método sort() ordena os elementos de um array em ordem alfabética (para strings) ou numérica (para números). Por padrão, sort() ordena os elementos como strings:

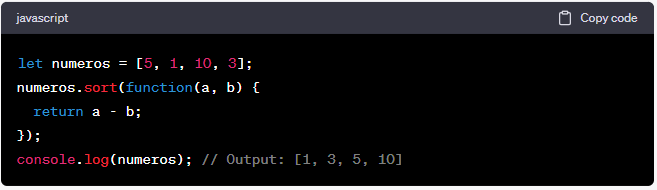
Para números, você precisará fornecer uma função de comparação para que a ordenação seja feita corretamente:

includes()
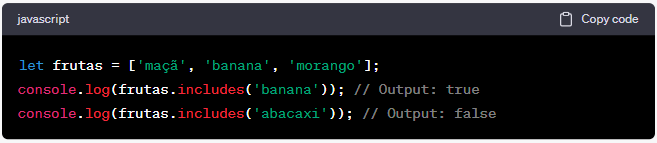
O método includes() verifica se um array contém um elemento específico, retornando como resultado verdadeiro ou falso:

JavaScript fornece uma variedade de métodos para manipular arrays, permitindo assim realizar desde tarefas simples até operações mais complexas. Pois isso, compreender esses métodos e como usá-los eficientemente é um passo crucial para se tornar um desenvolvedor JavaScript competente.
Arrays Bidimensionais
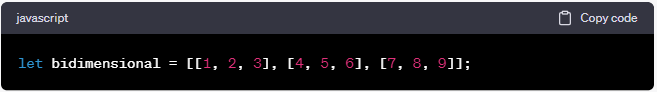
Um conceito importante que devemos abordar são os arrays bidimensionais. Também conhecidos como “arrays de arrays”, eles são essencialmente arrays que contêm outros arrays como seus elementos. Imagine-os como uma tabela, onde cada linha da tabela é um array, e a tabela completa é o array que contém todas as linhas.

Neste exemplo, bidimensional é um array que contém três elementos, cada um dos quais é outro array.
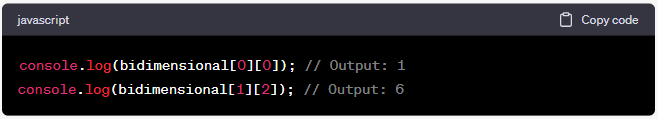
Dessa forma, para acessar os elementos dos arrays bidimensionais, você usa dois índices: o primeiro, externo (a “linha”) e o segundo para o interno (a “coluna”).

Arrays bidimensionais servem de maneira útil para representar dados que se organizam naturalmente em uma grade, como um tabuleiro de xadrez ou um conjunto de dados de uma planilha por exemplo.
Manipulando Arrays Bidimensionais
Eles podem ser manipulados de maneira semelhante aos arrays unidimensionais. Por exemplo, você pode usar o método push() para adicionar um novo (linha) ao array bidimensional:
bidimensional.push([10, 11, 12]);
console.log(bidimensional); // Output: [[1, 2, 3], [4, 5, 6], [7, 8, 9], [10, 11, 12]]
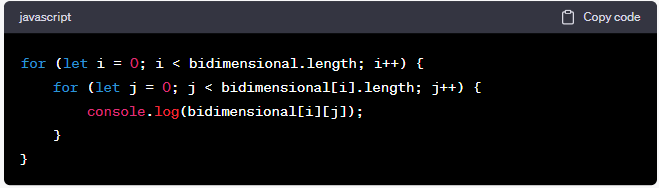
Além disso, você pode percorrer um bidimensional usando loops aninhados. O loop externo itera sobre as linhas e o loop interno itera sobre as colunas:

Este código imprimirá cada elemento bidimensional, linha por linha como resultado.
Conforme vimos, os arrays bidimensionais são uma ferramenta poderosa em JavaScript, permitindo que você represente e manipule dados que são naturalmente organizados em uma estrutura de grade. Com uma compreensão sólida dos arrays bidimensionais e de como manipulá-los, você estará sem dúvida, bem equipado para lidar com uma gama ainda maior de desafios de programação.
Leia Também: JavaScript: O que você precisa saber antes de começar a programar
Boas Práticas ao Trabalhar com Array
Aqui estão algumas boas práticas ao trabalhar com arrays em JavaScript:
- Evite usar o construtor
new Array(). É mais claro e conciso criar arrays usando colchetes[]. - Utilize o método
forEachpara iterar sobre um array. Quando se trata de iterar sobre um, o métodoforEach()é o gigante gentil. Ele passa tranquilamente por cada elemento nos arrays, sem fazer alarde. Ele não se importa se você altera o array ou não. Ele só quer ser útil. - Use o método
mappara transformar elementos. O métodomap()transforma cada elemento em um array em um novo elemento. É como uma máquina mágica que pega coisas velhas e cuspem coisas novas e brilhantes. - Utilize o método
filterpara limpar seu array. O métodofilter()é como uma equipe de limpeza para o seu array. Ele filtra os elementos que não pertencem, deixando para trás apenas as coisas boas. - Use o método
reducepara cálculos complexos. O métodoreduce()é como uma calculadora para o seu array. Ele pega um array de números e os reduz a um único número. - Utilize o operador de propagação para expandir um array. O operador de propagação é como uma lata de ar comprimido que se expande quando você o usa. Ele expande um array em elementos individuais, tornando fácil passá-los como argumentos separados.
- Use a desestruturação para descompactar um array. A desestruturação é como um desembrulhador de presentes reverso. Ele descompacta o conteúdo e os atribui a variáveis individuais.
- Elimine duplicatas com a desduplicação. A desduplicação é o processo de remover valores duplicados de um array. O construtor
Seté usado para criar um novo objeto de conjunto, que remove automaticamente as duplicatas.
Conclusão
Por fim, arrays são uma parte fundamental da programação em JavaScript. Eles nos permitem armazenar e manipular coleções de dados de maneira eficaz. Com uma compreensão sólida dos conceitos e estruturas de arrays, e uma familiaridade com os métodos em JavaScript, você terá uma ferramenta poderosa em suas mãos para resolver uma ampla gama de problemas de programação. Lembre-se sempre das boas práticas e utilize os métodos apropriados para tornar seu código mais limpo e eficiente. Happy coding!